最近スマートフォンの普及が進み、私の周りもほとんどスマホユーザーです。
当店HPも昨年、スマートフォン用のサイトを作りました。 http://fukatani.com/sm/
http://fukatani.com/sm/
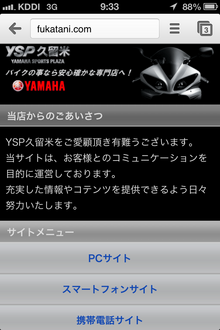
http://fukatani.com/  からアクセスして頂ければPCサイト・スマートフォンサイト・携帯サイトが選べるのですが・・・
からアクセスして頂ければPCサイト・スマートフォンサイト・携帯サイトが選べるのですが・・・
検索エンジンからのアクセスが問題で、PCサイトhttp://fukatani.com/mc/に直接アクセスしてしまします。
そこで、振分けJavaScriptの挿入です!
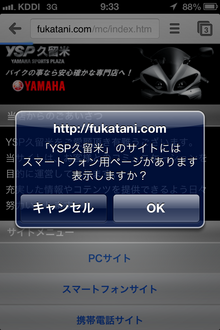
振分け方法は選択式にしました。
まだスマートフォンサイトのコテンツが少ないので、PCサイトも見たいと思われるはず。
自動振分けでは勝手にスマートフォンサイトに飛ばされてしまいPCサイトの存在に気づかない可能性も?
選択式の振分けJavaScriptを検索・・・
使えそうなのを見つけ当店HPに合うよう書き換えします。
if ((navigator.userAgent.indexOf('iPhone') > 0 &&
navigator.userAgent.indexOf('iPad') == -1) ||
navigator.userAgent.indexOf('iPod') > 0 || navigator.userAgent.indexOf('Android') > 0)
{
if(confirm('「YSP久留米」のサイトには\nスマートフォン用ページがあります\n表示しますか?')) {
location.href = 'http://fukatani.com/sm/';
}
}
これで作動するはずですが、ひとつ問題が・・・
タグ中にある&&です。
ANDの意味の演算子ですが、これを使うとHPタグの文法エラーがでてしまいます。
私はHPをhttp://www.htmllint.net/html-lint/htmllintl.htmlでチェックしながら作ります。
減点されるほどのエラーではないのですが、評価が下がるので完璧を求め、&&を使わないスクリプトを考えました!
if(navigator.userAgent.match(/iPhone|iPod|Android/)){
if(confirm('「YSP久留米」のサイトには\nスマートフォン用ページがあります\n表示しますか?')) {
location.href = 'http://fukatani.com/sm/';
}
}
iphoneではテストOKでしたが、Androidではどうかな?
当店PCサイト、http://fukatani.com/mc/にアクセスして振分けJavaScriptの作動をチェックお願いします。